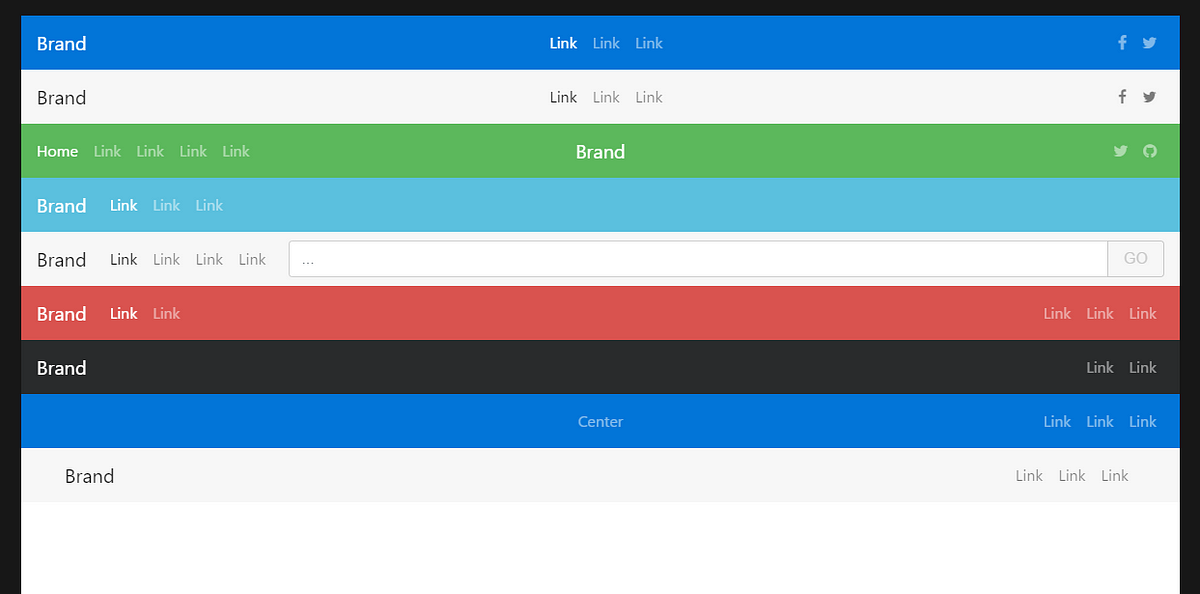
GitHub - mdbootstrap/bootstrap-navbar-brand: Responsive Navbar brand built with Bootstrap 5. Examples of responsive navbar brands include the image, the icon, in center or a background color.

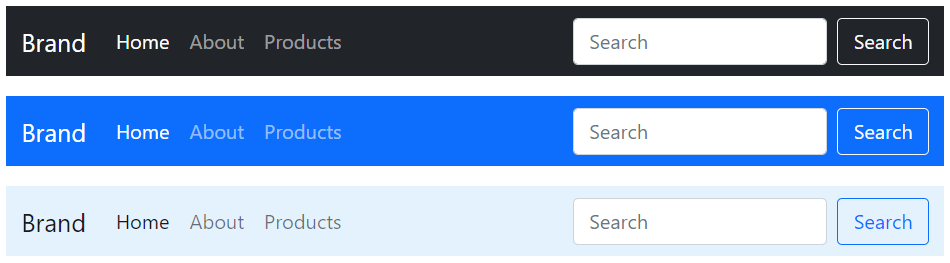
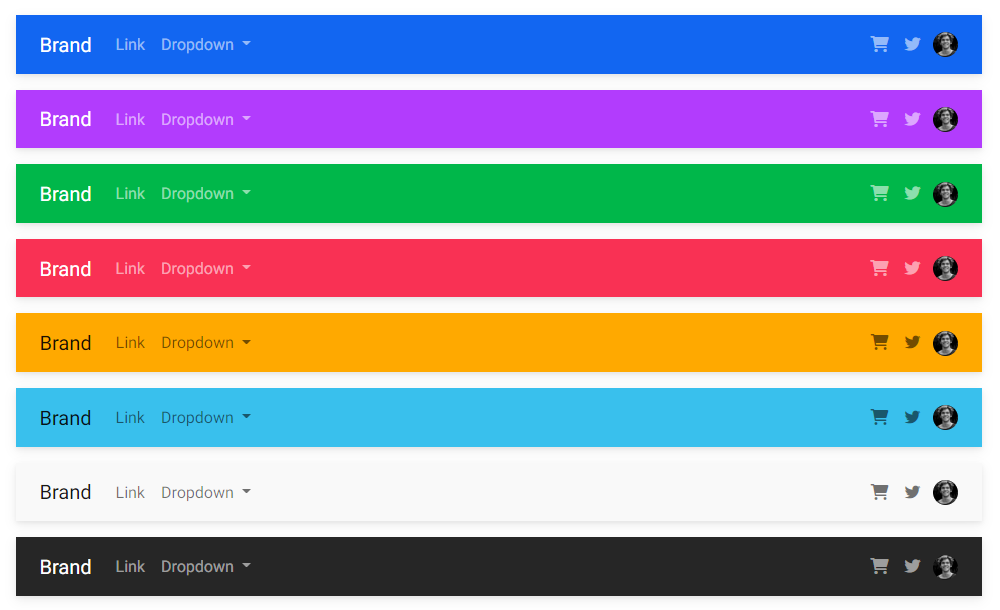
Bootstrap 4 Navbar Examples. Customize the Navbar color, height, or… | by Carol Skelly | WDstack | Medium

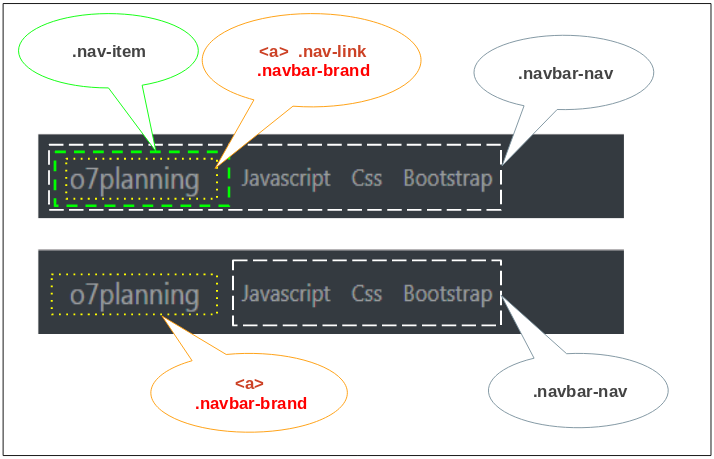
html - Bootstrap "navbar-brand" causing "navbar-nav" items to shift right from centered position in nav bar? - Stack Overflow
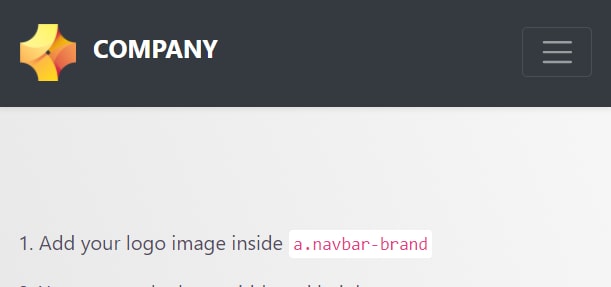
![Navbar toggle button is under .navbar-brand in window-width < 576px [4.0.0-alpha.6] · Issue #22877 · twbs/bootstrap · GitHub Navbar toggle button is under .navbar-brand in window-width < 576px [4.0.0-alpha.6] · Issue #22877 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/7403119/27375152-f2e44424-5676-11e7-9659-1ef5481a3cf5.png)